( ゚Д゚)<こんにちは、染次朗です。
僕はこのブログや他のブログを書くのに、Wordpressというのを使っています。
これはブログ作るのに既存のサービス(FC2ブログとかlivedoorブログとかはてなブログとか etc)を使わず、でも面倒なHTMLやCSSなんかをそんなに意識しなくてもわりと好きなブログを作れるっていうソフトです(こんな紹介であってるのかな?)
でもって、その設定を割と省略化しつつも好きな感じの外観や使用感、機能にしてくれちゃうありがたいパッケージが”テーマ”というやつです。
僕はこのテーマで”Cocoon(コクーン)”というのを使わせていただいています。
Cocoonとは?
Cocoonは、とってもシンプルなのにいろいろ便利な機能も使いやすくしてくれる、非常に優れたテーマです。開発者の”わいひら”氏こと平野豊氏には感謝です。
というか気が付いたら”合同会社Cocoon”という会社になっていたのですね。すごいなぁ。
これからWordpressでブログ始めようという方は、Cocoonオススメですよ。
自動で設定してくれる目次欄
さて、ここまでが実はプロローグ。というか書きたいことは自分が気が付かなくて微妙に悩んでいた内容を愚痴っておこうというだけで大した内容ではないのですがw
Cocoonに数ある機能として、自動で目次を生成してくれる機能があります。

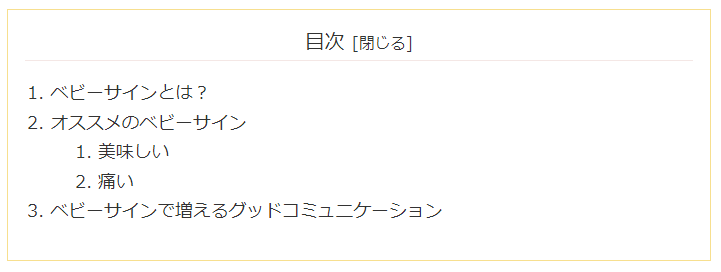
例えばこんなの。
これは僕の他のブログの目次です。なんで他のブログのを持ってきたかって?宣伝だよ宣伝!!
でもって、この目次を生成してくれる機能、当ブログでも、この他のブログでもうまく反映されないなーおかしいなーと思っていました。
それで先日、再度しっかりとマニュアルを読んだんです。そしたらちゃんと答えが書いてありました。
目次になるのはh2以上の見出し
これまで僕は見出しに”h3”というのを使っていました。これはHTMLでの見出しタグって奴です。h○の数字が小さくなれば小さくなるほど、大きな重要な見出しになるというやつです。
一番最初に「HTMLやCSSなんかをそんなに意識しなくてもできるって言ってたやん!」というツッコミは気にしません。「そんなに」だから!HTMLタグ知らなくても形にはなるから!知ってた方が有利ってだけだから!
どこまでの見出しを目次に含めるか、というのは設定で弄れるんですが、どこからの見出しが目次になるか、はh2以上が固定なんですね。つまりはh2もしくはh1の見出しがないと、目次は生成されない。
まぁこんなところでつまづくのは僕くらいかもしれませんが、もしかしたら同じようなつまづき方をする人がいるかもしれないので記事にした次第です。
つまづいた人、一緒に傷を舐めあおうよ!(気持ち悪い


コメント