
こんにちは、染さんです。
WordPressでのブログ運営に便利な「Site Kit」というプラグインを導入してみました!
Site Kitとは?
Site KitはGoogleにより提供されているプラグインで、以下の機能をWordpressのダッシュボード(管理画面)上にまとめて表示してくれるという優れものです。
- Google Search Console
- Google AdSense
- Google Analytics
- PageSpeed Insights
- Optimize
- Tag Manager
正式リリースが2019年末なので、割と新しいプラグインですね。まぁβ版はそれ以前に存在していましたが。
Site Kitは使い始めると便利で、これまで以上にこまめにSearch ConsoleやAnalyticsに触れるようになるので、ブログ運営者としてはとっても有益なプラグインです。しかし日本語化されておらず、英語が苦手な方にとってはインストール後の設定などでつまづく可能性が高いです。
今回はそんなブログ運営者の方向けに設定方法や簡単な使用方法を解説してみました。
英語で二の足を踏んでいたそこのアナタ!さぁレッツチャレンジ!
Site Kitのインストール方法
通常のプラグインと同じです。

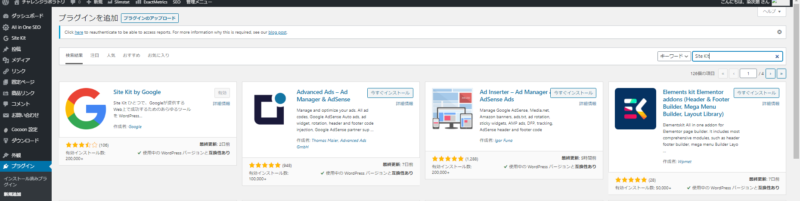
WordPress管理メニューの 「プラグイン」⇒「新規追加」 で”Site Kit”を検索します。
出てきた「Site Kit by Google」をインストール、有効化してください。
Site Kitの設定方法
有効化すると、Wordpress管理メニューに「Site Kit」の項目が出現します。
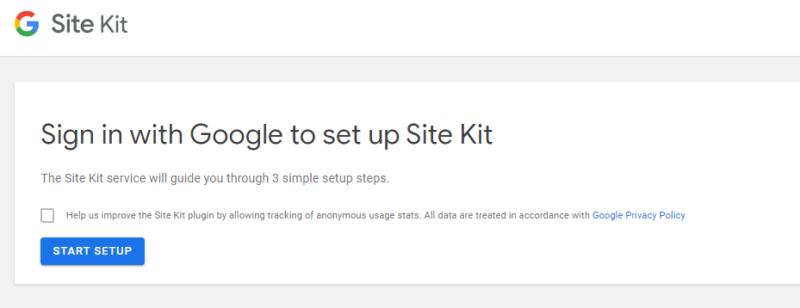
最初に出てくるチェックボックスは「匿名の使用統計を追跡できるようにしてプラグイン改善に協力してくれますか?」という内容。チェックしても外してもどちらでもOK。

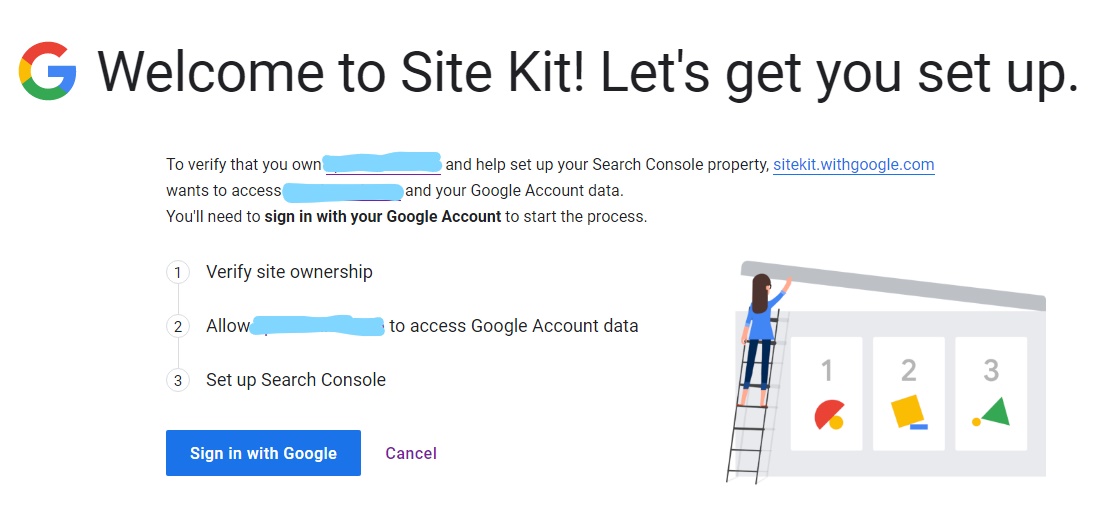
簡潔な3ステップでできるとのことなので、信じて「START SETUP」を押しましょう。

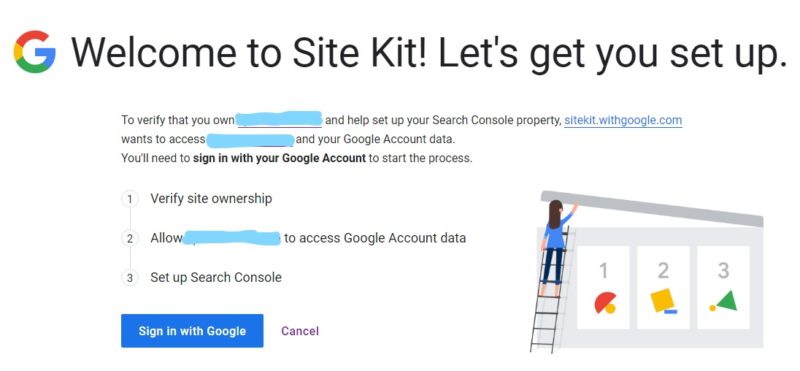
- サイトの所有権を確認する
- サイトがGoogleのアカウントデータにアクセスできるようにする
- Search Consoleをセットアップする
の手順だそうです。
なぜSearch Consoleのセットアップをもってして完了とするのかは謎ですが、きっとSearch Consoleありきのプラグインなのでしょう。知らんけど。
さぁ「Sign in with Google」をクリックしてください。
1.サイトの所有権を確認する

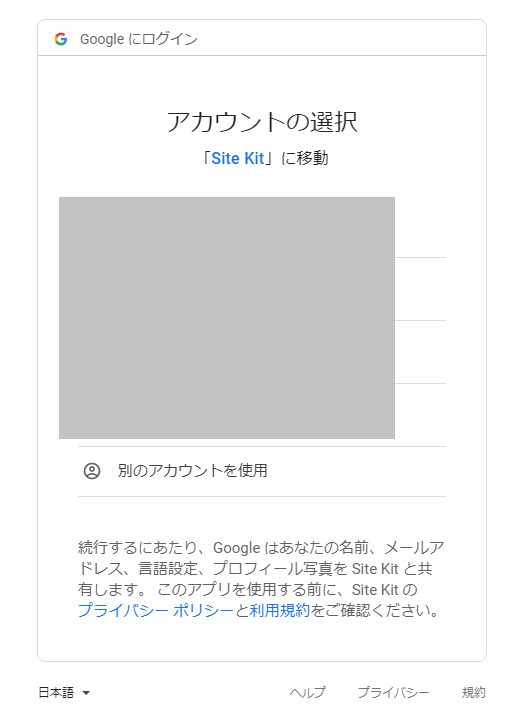
Googleアカウントを使ってログインしてください。Googleアカウントが無い方は作成しましょう。
既にSearch ConsoleやAnalytics、AdSenseで使っているアカウントがある方はそのアカウントでログインです。
ちなみにサービス毎に違うアカウントを使っていると、Site Kitにまとめられないかと思います。たぶん。もしバラバラにしてしまっている方は、元のアカウントは残しつつ、これを機に統一アカウントを作るのも良いのでは?
アカウント選択したら、次の画面で「許可」を押して進んでください。

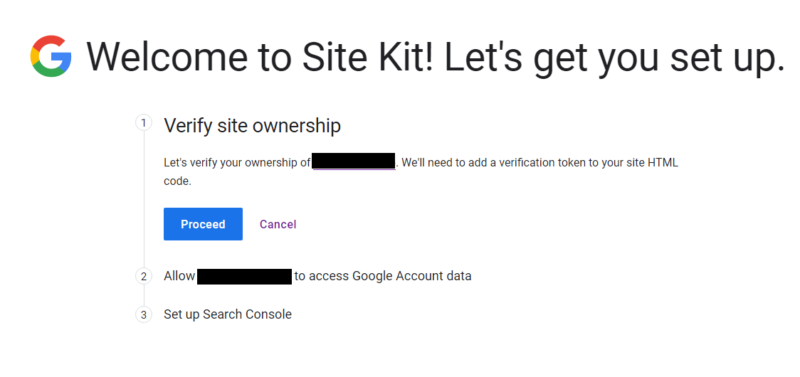
この画面で「Proceed」を押すと、次の工程に進みます。どうやらサイトのHTMLコードに確認トークンというものを追加する必要があるようです。
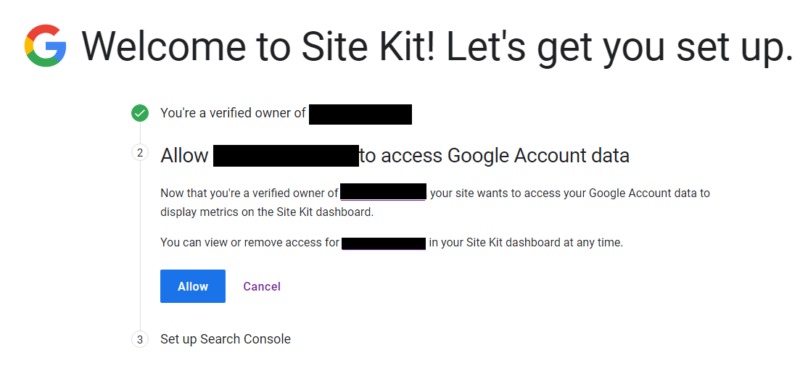
2.サイトがGoogleのアカウントデータにアクセスできるようにする

サイトがGoogleアカウントデータにアクセスできるよう許可を与えます。「Allow」を押しましょう。
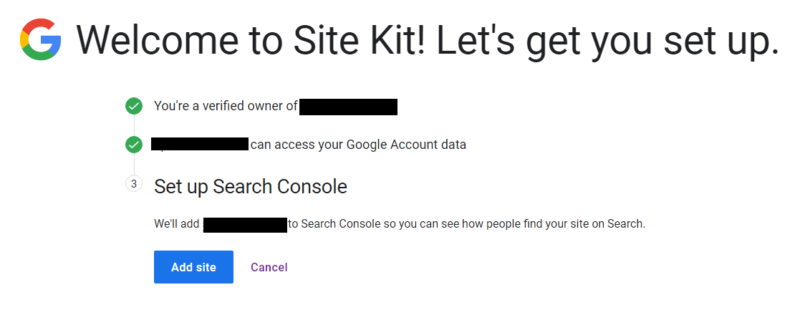
Search Consoleをセットアップする

うまくこの画面まで行けたら、もう終わりです。「Add site」を押して、まずはSearch Consoleをセットアップしましょう。押したら「Go to my Dashboard」で管理メニューへ戻れます。お疲れさまでした。
Site Kitの使い方
必要なサービスを「Settings」から追加していきます。
「Settings」⇒「Connect more services」でSearch Console以外のサービスを追加できます。
青文字で「Setup 〇〇〇〇(〇はサービス名)」を押してセットアップです。手順は上記インストール手順と似たようなものです。
基本的にはそれぞれのサービスの簡略化したものを1ページで確認できるようになっています。
詳細を知りたい場合はメニューから各項目ページへ飛べるので、普段はおおよその流れだけ確認しておきたい程度という人にはスゴく適しています。
たまに気になる動きがあれば各項目ページで詳細確認、もっと細かく分析したければ詳細ページへジャンプ、といった感じですね。